Project overview
-
Context
This project was developed during a course called Interactive Technology Design as part of my TU Delft's Design for Interaction masters program.
The objective was to work on the challenge provided by a collaborating client, which evolved around the on- and offline retail experience of people buying glasses.The core concept of this course focussed on developing solutions as a team by using hands-on, maker-driven design methods. This meant that there intentionally was little time planned to discuss and consider our decisions which forced us to build and test our ideas as quickly as possible so we could gain substantial insights for the next iteration.
Frequent interim presentations to our great course mentors Ianus Keller & Aadjan van der Helm as well as the other student teams, required us to document everything on the fly and show our project's current progress. Our final solution FRAMES received great enthusiasm from our client as well as our mentors, which resulted in receiving the course's highest grade of that semester. -
Team

Our amazing team consisted of these great people:
-
Steffen de Jonge
-
Jorick Hepworth
-
Bart Kallenbach
-
Imara Speek
-
Eric Ringard
-
Challenge: enhance the in-store retail experience by online interaction potentials.
Rules: evolve by exploring technology through hands-on prototyping in fast-paced design & tell cycles.
Result: an extraordinary FRAME experience

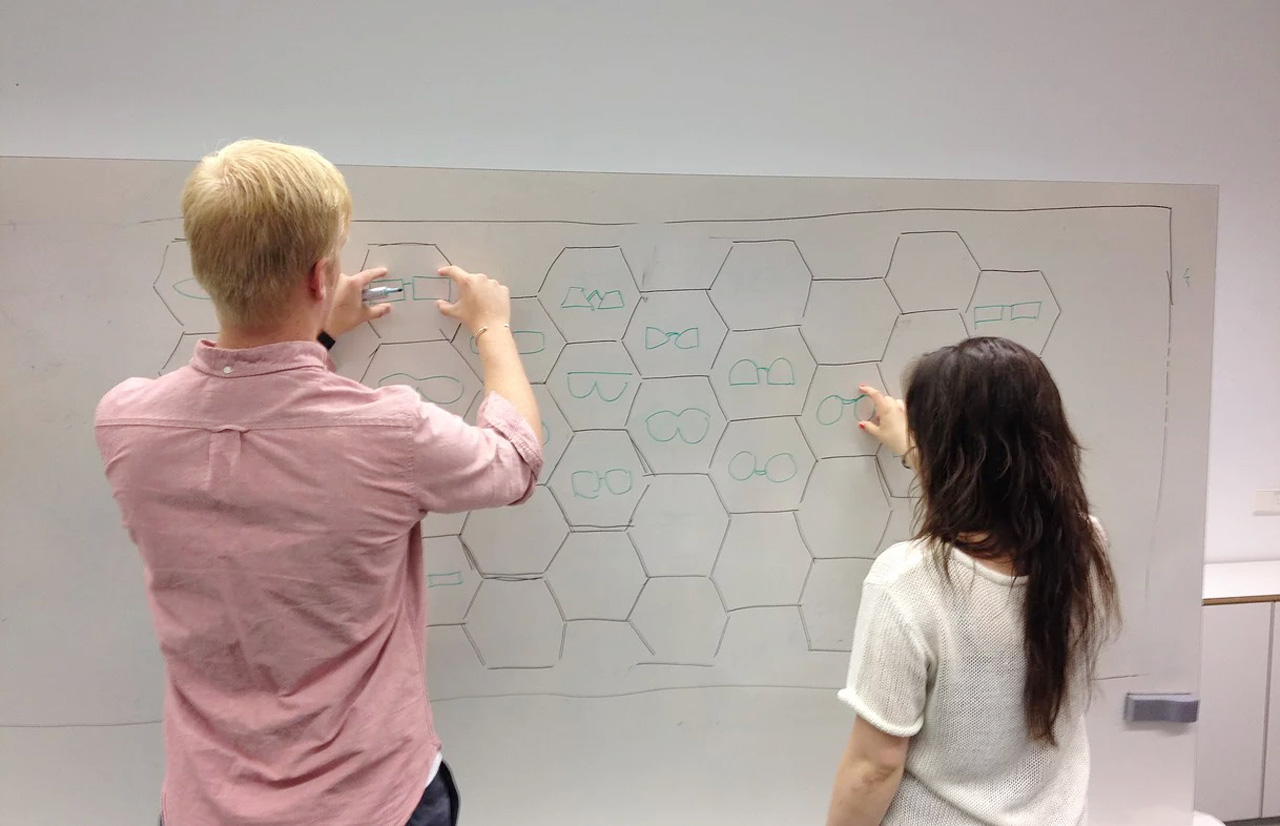
It started with exploring touchpoints of on- and offline retail experiences
This first design goal was defined to narrow down the focus of research and development process of the first iteration cycle.
The aim was to playfully discover interaction potentials as well as opportunities made possible by connected technologies, which could enable us to bridge both contexts into one engaging shopping experience.
After each cycle, larger presentations were held with all course participants where each individual team demonstrated their recent developments and receive feedback.
In preparation for the frequent Show & Tell events, all design stages were captured to simultaneously document the work in progress and compiled into short a series of short videos.
Watch the video summary of our inspirational design cycle here!
Our idea soon developed towards designing a connected system that would support the user in his decision-making process when trying on new frames.
Learning by doing + show & tell. How could we make a system do that?
As our assumptions about this question had to be tested for their technical viability as well as their potential for the user, a new prototype which would function sufficiently for conducting a user test, was constructed.
For this, a basic responsive system was coded which allowed to remember a user's choice of glasses and put it in relation to the choices of previous users. These choices were highlighted when taking out and returning glasses to the display setup.

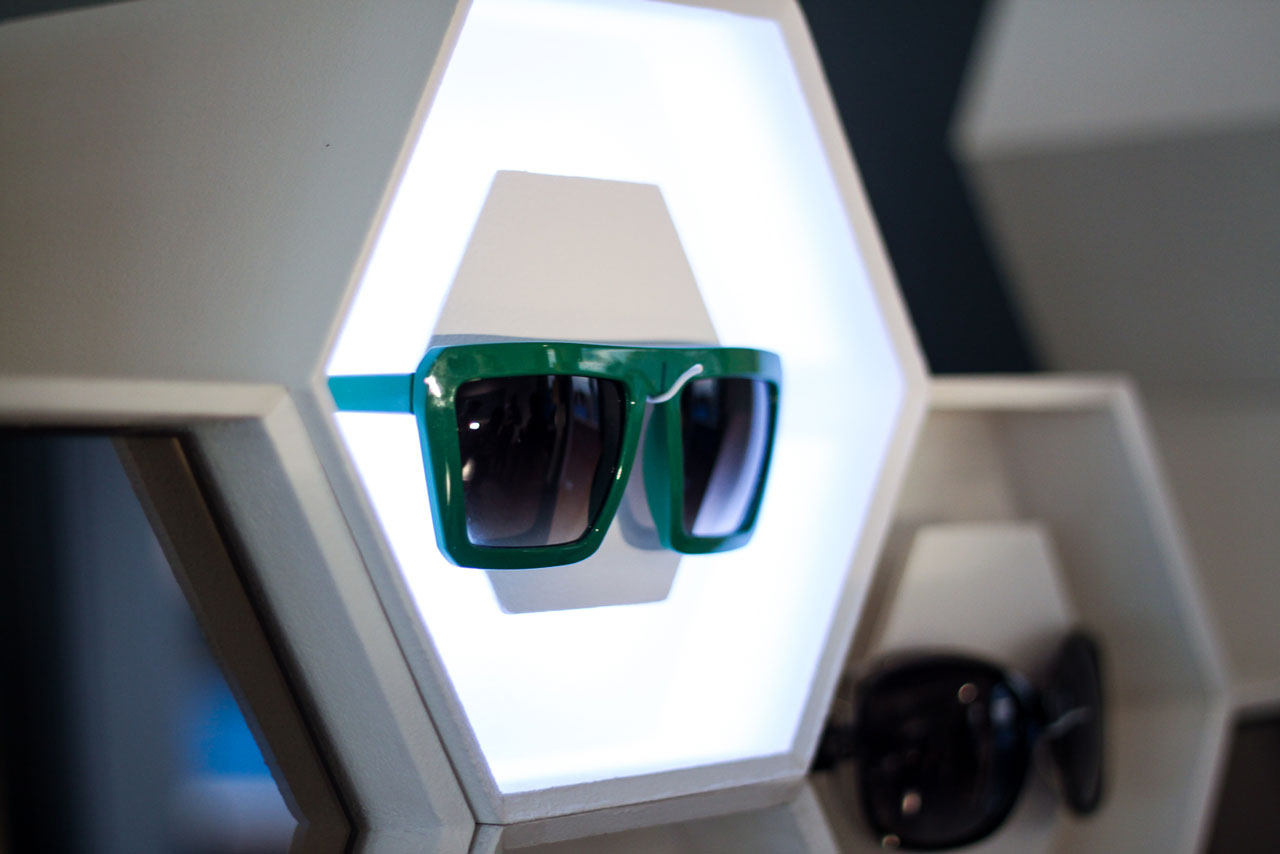
Try on a pair of glasses and I'll tell which ones other people chose in relation to it.
It could be so simple, playful and intuitive... we were hooked.

Our concept of combining a learning system with a network of switches proved promising enough to take it to the next level.

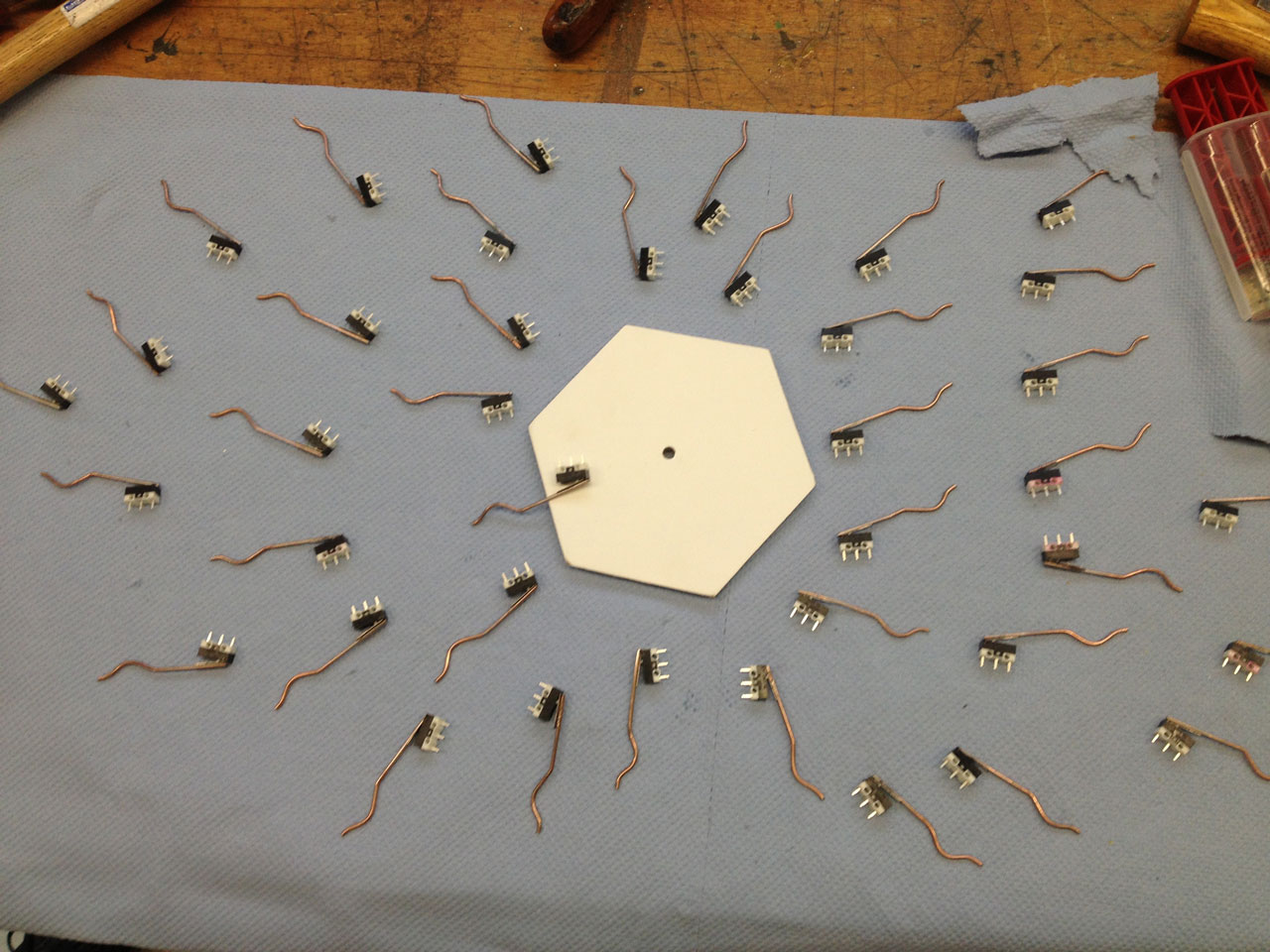
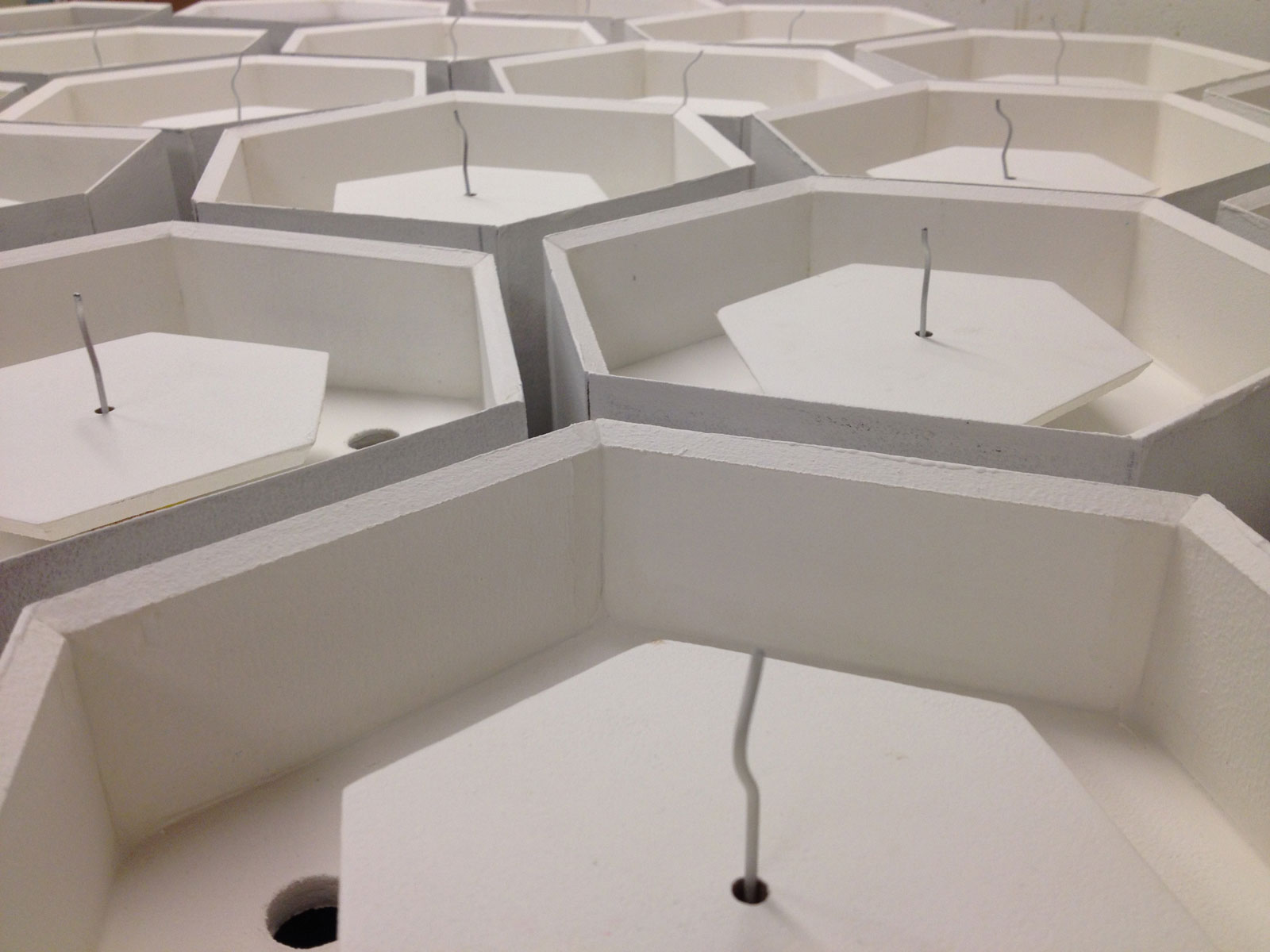
From tinkering to serial production of components
As our understanding of our opportunities grew with the number of iterations, we reached the point of making essential decisions on the final concept before starting to craft all of its required parts.
We agreed on creating modular shelve units with simple yet highly effective technical setup.
This allowed us to work in shifts and develop the final prototype's multidisciplinary elements by building, coding & troubleshooting in parallel.





Keeping our stakeholders in the loop
Mentor meetings were held frequently in which they represented the role of the problem owner. Within these short encounters, we had to discuss the details of our concept development and received feedback on technical challenges as well as on our process in relation to the stakeholder's final expectations. And wow them with our newest contraptions, if possible.

Witnessing our concept come alive for its first time was a truly energizing moment for the entire team.
At last, it was time to prepare the final presentation.
This event was hosted at the TU Delft's Faculty of Industrial Design to which the original stakeholders were invited, along with the general public, to experience and celebrate the achievements of all teams together.<



